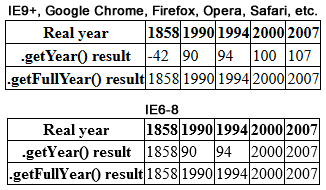
<!DOCTYPE html> <html lang="en"> <head> <title>JavaScript .getYear Method Problem</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <style> table{border-collapse:collapse;} th,td{border:1px solid #000;} </style> </head> <body> <table> <tr> <th>Real year</th> <th>1858</th><th>1990</th><th>1994</th><th>2000</th><th>2007</th> </tr> <tr> <th>.getYear() result</th> <td id="getyear1"></td><td id="getyear2"></td><td id="getyear3"></td><td id="getyear4"></td><td id="getyear5"></td> </tr> <tr> <th>.getFullYear() result</th> <td id="getfullyear1"></td><td id="getfullyear2"></td><td id="getfullyear3"></td><td id="getfullyear4"></td><td id="getfullyear5"></td> </tr> </table> <script> var dates = [new Date("1858, 1, 1"), new Date("1990, 1, 1"), new Date("1994, 1, 1"), new Date("2000, 1, 1"), new Date("2007, 1, 1")]; for (var i = 0; i < dates.length; i++) { document.getElementById("getyear" + (i+1)).innerHTML = dates[i].getYear(); document.getElementById("getfullyear" + (i+1)).innerHTML = dates[i].getFullYear(); } </script> </body> </html> 


 French
French Deutsch
Deutsch